Using mochapack in IDEs
Debug in IDEA (WebStorm, IntelliJ, ...)
- Make sure the
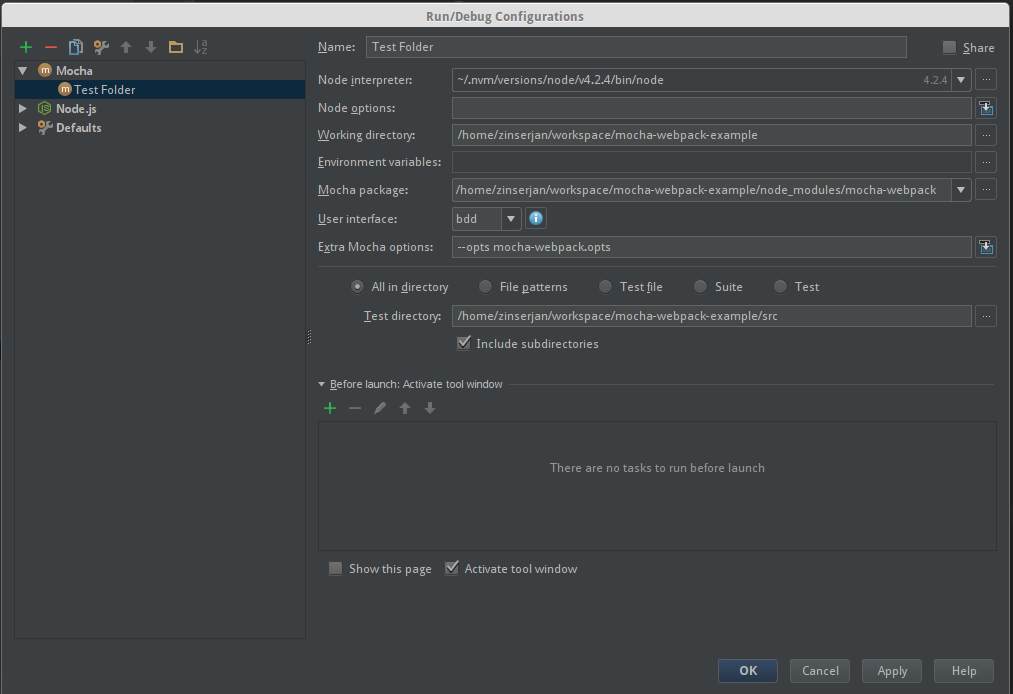
NodeJSrepository plugin is installed and enabled. The plugin is not bundled with every IDEA product, but it can be installed from the JetBrains plugin repository. - Create a Testrunner config

- replace
Mocha packagepath with path of mochapack (should be a (dev-) dependency of your project) - set some additional configuration options (mochapack.opts in this case)
- specify the tests to run
- replace
make sure that your webpack config contains the following (important for setting breakpoints in src):
{ ... output: { devtoolModuleFilenameTemplate : '[absolute-resource-path]', devtoolFallbackModuleFilenameTemplate: '[absolute-resource-path]?[hash]' }, ... }also you have to use a non-eval devtool in your webpack config, e.g.
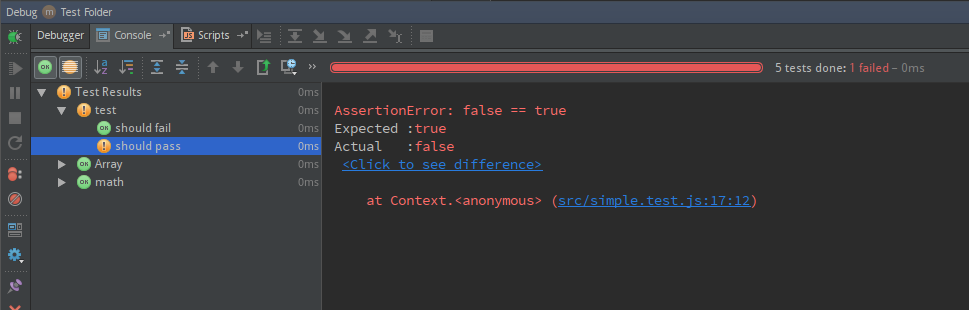
{ ... devtool: '#inline-cheap-module-source-map', ... }- start your run configuration in debug mode
- happy testing

Note: Debugging in watch mode does not work with IDEA. Therefore you have rerun your debugger whenever you make changes. It's recommended to specify only a single test file to reduce start-up time.
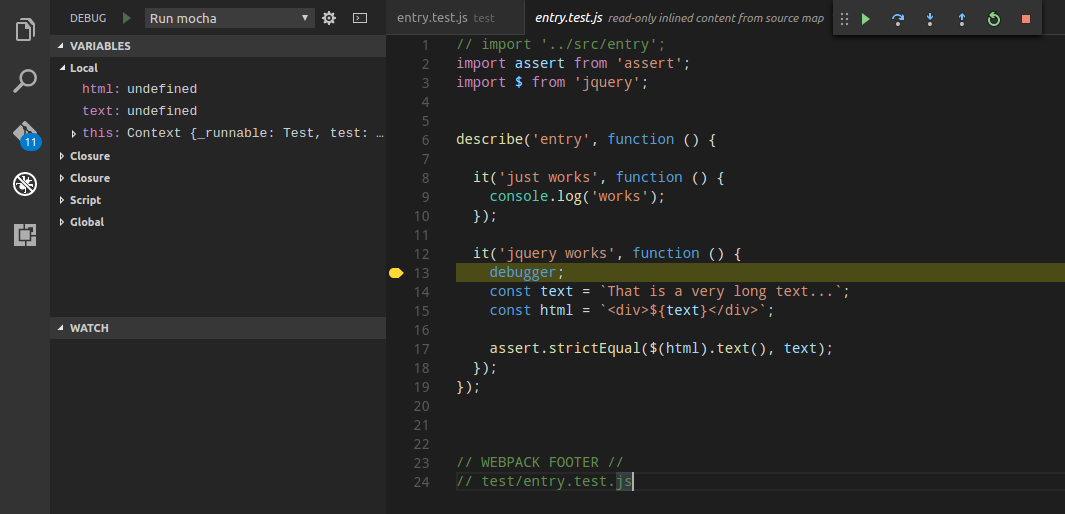
Debug in Visual Studio Code
make sure that you use a inline devtool in your webpack config, e.g.
{ ... devtool: '#inline-cheap-module-source-map', ... }make sure that your webpack config contains the following (important for setting breakpoints in src):
{ ... output: { devtoolModuleFilenameTemplate : '[absolute-resource-path]', devtoolFallbackModuleFilenameTemplate: '[absolute-resource-path]?[hash]' }, ... }create a launch.json in your .vscode folder like the following:
"version": "0.2.0", "configurations": [ { "type": "node", "request": "attach", "name": "Attach", "port": 9229 } ]- start the debugger with F5
- happy testing